The cache can be a big headache if you need to view a constantly updated page, like news, weather, or a forex website. This is even worse for developers who need to run multiple scripts, but the cache won’t show the latest changes. If you don’t want to keep hitting the refresh button to see the latest changes on a web page, you should disable cache in your browser. I will now show you how to disable cache in Chrome, Opera, Microsoft Edge, Firefox, and Safari.
Disable cache in Chrome, Opera, and Microsoft Edge
First, I will cover all the Chromium-based browsers, as they all require almost the same steps to disable cache. The below instructions apply to Chrome, Opera, and Edge, and other Chromium-based browsers like Brave. There are two ways to achieve this. You can either use the browser’s Developer Tools to disable cache or use a third-party Chrome extension. I am going to show you both methods.
#1. Disable cache from Developer Tools
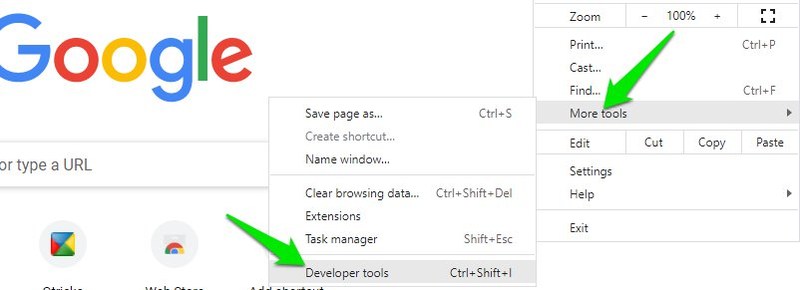
This is the easiest method since it doesn’t require third-party tools and can be done in simple steps. However, it comes with a catch that you need to keep the Developer Tools window open to keep the cache disabled. If you close the window, then the browser will start using cache again. Don’t worry, though; I’ll also show you a workaround to keep the distraction from this extra window to a minimum. Let’s see how to do it: To open Developer Tools, press the F12 key or Ctrl+Shift+I keys on the keyboard. You can also open the main menu at the top-right corner and select Developer Tools from the More Tools side menu.
Here move to the Network tab and check the checkbox next to the Disable cache option. If you can’t see the Network tab, then click and drag the corner of the Developer Tools window to increase its size, which will reveal the hidden Network tab.
You can now refresh the page, and it will not load from cache as long as this Developer Tools window is open. This window will take some space on the screen; you can drag its corner to decrease the size to minimize the distraction. However, if you want to remove the window without closing it completely, you’ll have to open it in a separate window. Here’s how to do it: On the Developer Tools window, click on the three vertical dots menu and select Undock into separate window option next to Dock side option. This will open the Developer Tools in a new Window separate from the current window that you can minimize.
#2. Use a Chrome extension
Most Chromium-based browsers can also use Chrome extensions. You can use a dedicated Chrome extension to disable cache. Even though extensions can’t just disable cache in Chrome on demand, the Classic Cache Killer extension does something similar without disabling the cache. When this extension is enabled, it will automatically delete all the browser cache whenever you load a new page in your browser. If there is no cache available, the browser can’t load data from the cache, which is the same as disabling cache. Using the extension isn’t any complicating either. Just click on the extension button to turn it on or off. Although you should keep it disabled when not needed because removing cache before loading every page can slow down browsing.
Disable cache in Firefox
In Firefox, you can permanently disable cache without worrying about keeping the Developer Tools window open. There is also a Firefox addon that completely disables the cache with a single click. I am going to show you both methods:
#1. Disable cache in Firefox using preferences
You need to disable two entries in the Firefox preferences to stop local storage of cache. Here’s how: Type about: config in the Firefox address bar and hit Enter. A warning message will be displayed; you need to accept it to move forward.
Here in the search bar, copy/paste the below-mentioned preferences one by one and turn their value to False. browser.cache.disk.enable browser.cache.memory.enable Afterward, restart the browser, and Firefox will stop using cache. The first preference mentioned above prevents Firefox from storing cache on the hard disk and the second one stops it from storing cache in the PC memory. This effectively disables the cache.
You can also undo these changes to enable cache again.
#2. Use a Firefox Addon
Using a Firefox addon to disable cache is much easier and faster. Suppose you need to enable/disable cache often. In that case, I’ll recommend using a dedicated addon as following the process mentioned above every time you need to enable/disable cache can be very cumbersome. For this purpose, the Toggle Cache addon is perfect that lets you enable/disable Firefox cache with a single click. Just click on the Toggle Cache icon in the top bar, and it will disable/enable cache immediately.
Disable cache in Safari
Previously, you could easily disable cache in Safari right from the Develop menu. However, this option has now been moved to the Web Inspector tool, which is similar to the Developer Tools in Chrome. Interestingly, it also works similar to Chrome, where you have to keep the Web Inspector open to keep the cache disabled. Here’s how to do it: Click on the Develop menu in the top bar and select the Connect Web Inspector option from the menu.
Now move to the Network tab and disable the Use the resource cache when loading resources button in the right corner. The button looks like a block with a line cut through it, which should turn blue.
Once done, Safari will stop using cache as long as the Web Inspector is open.
Final words 💻
Among these browsers, Firefox offers the easiest way to disable cache. Even though you have to go to the risky preferences to disable the cache, the effects are permanent, so it’s less of a hassle in the long term. If you need to enable/disable cache often, then make sure you use a third-party extension as it makes it a one-click process. You may also be interested in: How to clear cache on iPhone.